
亲爱的梨粉们,看这里吖!!!
一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。
我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。
每天8:00准时给大家推送最专业最全面的外贸干货文章?
更多精品文章请查看博客shelleydigital.com
亲爱的小伙伴们,今晚19:00,我们将在直播间为大家带来一场关于感谢小伙伴的投稿,快来围观,一起学习、交流,共同成长!
今天依旧是seo专题,给大家介绍一下图片优化的9个技巧~在seo优化中,除了优化内容,优化网站的图片也是十分重要的~1 了解图像SEO及其好处
人类是视觉导向的生物,没有什么比引人入胜的图片更能吸引我们的注意力了。事实上,根据 Optinmonster 的数据,包含图片的在线内容比没有图片的内容多 94% 的浏览量。简而言之,您需要在内容中添加图片来吸引用户并提高排名。提高停留时间:如果您的网页包含引人入胜的图片,则用户更有可能想要消费更多内容并花更多时间浏览这些内容。这可以延长停留时间,从而对您的 SEO 产生积极影响。增强可访问性:将替代文本 (替代文本) 添加到图像中,为搜索引擎提供更多信息,使其更容易理解图像内容。当无法呈现图像时,搜索引擎也会显示它。此外,添加替代文本可提高依赖屏幕阅读器的用户的页面可访问性。屏幕阅读器是一种软件应用程序或硬件设备,可将数字文本转换为盲文输出或合成语音,供无法看到图像或自己阅读替代文本的用户使用。这不仅对这些用户有帮助,也对您的 SEO 有好处。更好的用户体验:优化的图像可以无缝渲染,从而增强用户体验。它减少了超大图像占据屏幕并遮挡其他元素的可能性。优化不佳、体积庞大或格式糟糕的图像会大大增加页面的加载时间。这不仅会导致负面的用户体验,还会开始影响您的排名。通过优化图像,可以实现更快的页面加载时间并增强网站的用户体验。2 图像优化的 15 个重要技巧
如您所见,图片 SEO 非常重要,并且有很多好处。您需要确保您的图片经过优化,以帮助您获得更好的排名。1. 选择正确的图像文件类型
使用正确的图片文件类型(通常也称为图片格式)对于确保图片正确显示、不模糊且用户清晰可见至关重要。您还需要确保使用 Google 可以正确索引的图片格式。
那么,哪种图像格式最适合 SEO?在做出决定之前,您需要了解不同的格式:
- 此格式与几乎所有设备兼容,可以显示多种颜色。它在保留图像色调方面也非常出色。但是,它使用有损压缩,这意味着压缩过程中会丢失一些数据。因此,JPEG 并不适合用于数码照片等细节图像。
- PNG:此格式也具有普遍兼容性。与 JPEG 不同,PNG 使用无损压缩,因此压缩过程中不会丢失数据。主要缺点是 PNG 文件的大小往往比 JPEG 文件大,这意味着它们会增加页面加载速度。
- SVG:这种格式使用矢量而不是像素来构建图像。它不适合照片,因为文件太大。但是,它非常适合徽标、图表和动画元素。
-
WebP:这种格式正变得越来越流行,应用也越来越广泛——原因显而易见。WebP 擅长在保持图像质量的同时缩小图像尺寸。据 Google 称,WebP 有损文件比 JPEG 文件小 25-34%,WebP 无损文件比 PNG 文件小 26%。
缺点是 WebP 仍然不受所有浏览器支持,但这种情况很快就会改变。
- JPEG 适用于截图、博客文章图片以及网站速度至关重要的内容。
- PNG 的质量和分辨率更好,但这些文件通常较大,这会导致页面加载时间变慢。如果您愿意牺牲一点速度来获得更高的质量,那么 PNG 格式可能适合您。
- WebP 的压缩能力比前两者更强,而且你不必牺牲太多图像质量。当你想优化页面加载速度并减少带宽使用时,它是理想的选择。此外,WebP 支持 GIF 的动画功能和 PNG 的透明背景。你真的不会出错。
-
当涉及到图标和徽标之类的东西时,SVG 是更好的选择,因为这些文件可以缩放到任意大小而不会丢失分辨率。
最终,哪种格式适合取决于自己的偏好。顺便说一句,如果可以避免的话,我真的不建议在你的页面上使用 GIF。它们可能看起来很酷,但它们往往会大大降低加载速度。2. 调整图片大小以适应网页使用
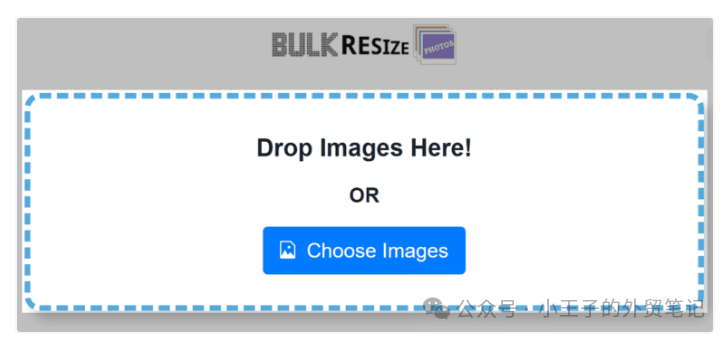
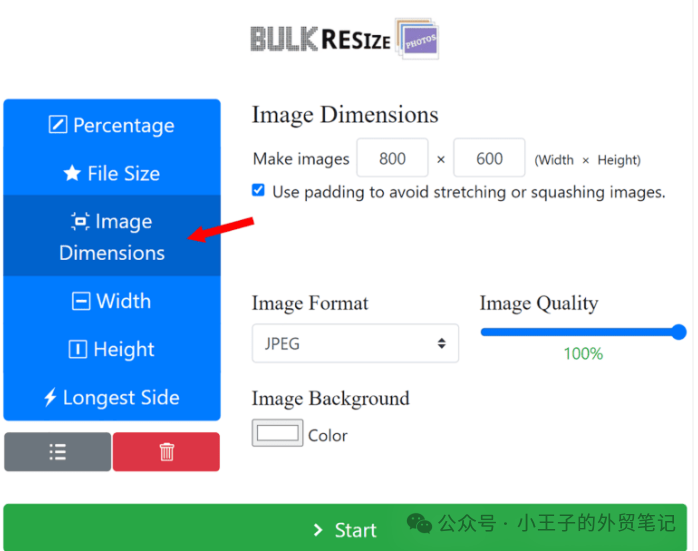
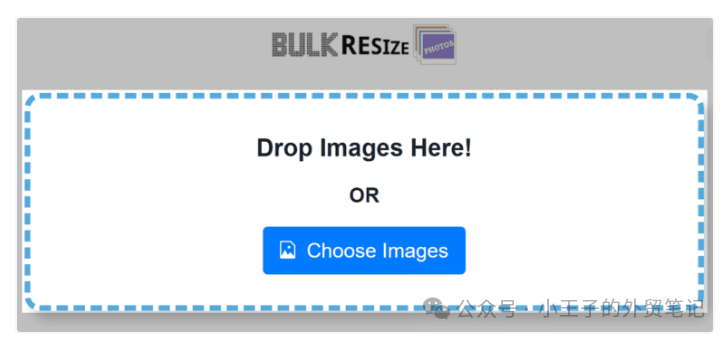
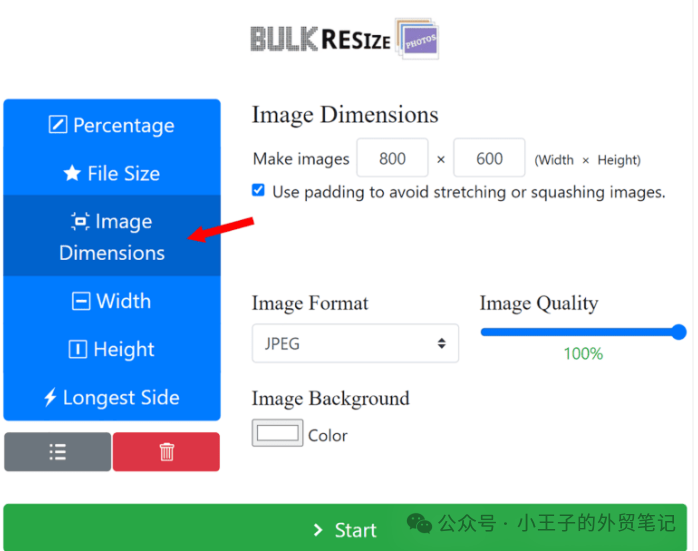
需要记住的是,图像大小和文件大小是两个不同的概念。图像大小是指图像的宽度和高度有多大或多小(例如 1050 像素 x 1000 像素)。文件大小是指它占用的存储空间(例如 350 KB)。尺寸(宽度和高度)较大的图像确实会降低页面的加载速度。这是因为即使图像大于网站显示的最大宽度,浏览器也必须加载整幅图像。例如,如果你的博客的最大宽度设置为 650 像素,而你上传的图片宽度为 5,500 像素,则浏览器仍需要下载全尺寸图片。这会大大降低页面加载速度。当然,这意味着你需要检查预期显示尺寸的最大宽度和高度。确定图片的正确尺寸后,就可以调整它们的大小了。我最喜欢的调整图片大小的工具之一是“批量调整照片大小”。你需要做的就是在浏览器中打开它,然后将图像拖动到上面或从设备上传。然后您可以使用该工具调整图片的尺寸。单击“图片尺寸”并设置宽度和高度。

高分辨率图像也会影响页面加载速度。当然,这些图像看起来很棒,非常适合打印,但当要将它们上传到您的网页时,您必须牺牲一些质量,以获得更快、响应更快的页面。在线图像的标准分辨率为每英寸 72 像素 (PPI)。像素 (px) 是构成我们桌面和移动屏幕上图像的单个点。PPI 指的是屏幕上一英寸空间内出现的这些点的数量。大多数移动设备和桌面屏幕以 72 PPI 显示图像,因此使用更高的分辨率并不一定会让您的图像看起来更好。总而言之,始终调整图像大小以适合预期的显示尺寸,并将图像分辨率保持在 72 PPI 或更低。3. 压缩图片以加快加载速度
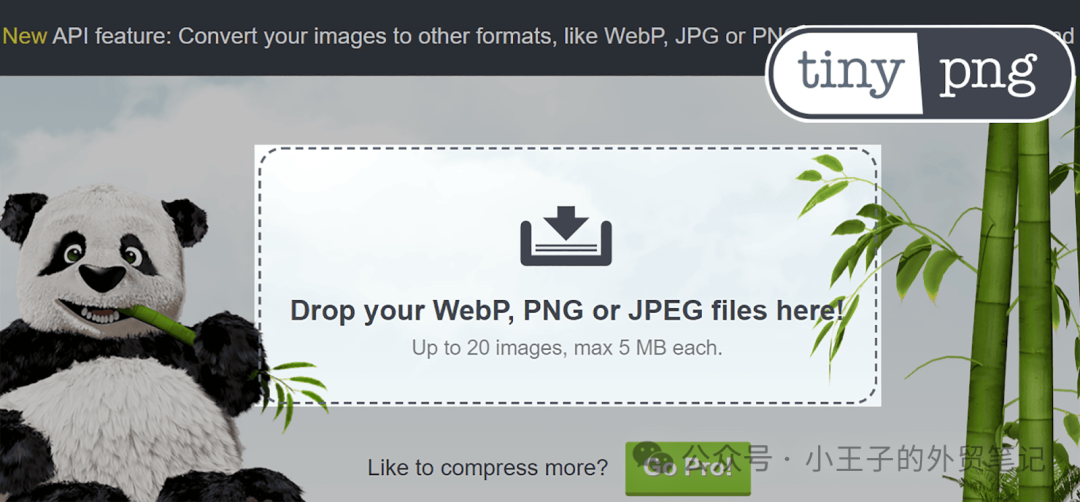
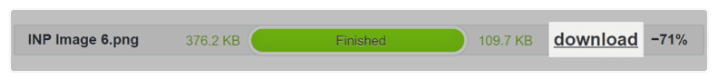
图像压缩可以减小图像文件的大小。这使得它们更适合在各种设备上快速加载和高效存储。图片的文件大小直接影响页面的整体加载速度。因此,如果某个页面上的图片文件很大,那么用户可能需要等待比平时更长的时间才能开始与其交互。这可能会让用户感到沮丧,甚至可能让他们离开你的网站。大图像还会增加带宽消耗。带宽消耗是指您的网站与用户之间传输的数据量。如果用户访问包含较大图片的页面,则需要传输更多数据。这会导致带宽使用量增加,从而给网站托管资源带来压力。由于许多网络托管服务提供商根据传输的数据量或使用的资源量收费,这可能会增加托管成本。这意味着应该在将图像放到页面上之前对其进行压缩。但是,压缩图像可能会导致质量下降。不过,这完全取决于您选择的图像格式。正如我之前提到的,JPEG 使用有损压缩,而 PNG 使用无损压缩。因此,虽然 JPEG 通常比 PNG 压缩得更多,但它会损失质量。这就是 WebP 的用武之地。请记住,它的压缩率比 JPEG 和 PNG 都要高,同时仍能在一定程度上保持图像的质量。根据经验,你应该将图片压缩到 100 KB 或更小。如果你要压缩一张非常大的图片,那么在不严重降低质量的情况下,可能无法将其压缩到这么小。如果是这种情况,请在确保图片仍然可用的前提下尽可能地压缩图片。TinyPNG是用于图像压缩的最佳免费图像优化工具之一。在浏览器中打开它后,你可以将最多 20 个 JPEG、PNG 或 WebP 文件放入其中。
TinyPNG 可以显著压缩图像,压缩过程完成后,您可以轻松下载它们。
使用压缩图片是降低页面加载速度和改善网站用户体验的好方法。它还可以减少带宽使用量并降低托管成本。4. 撰写描述性替代文本
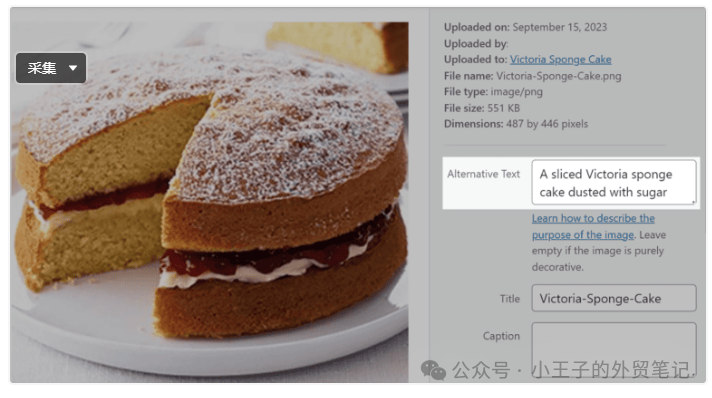
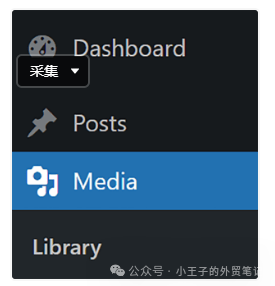
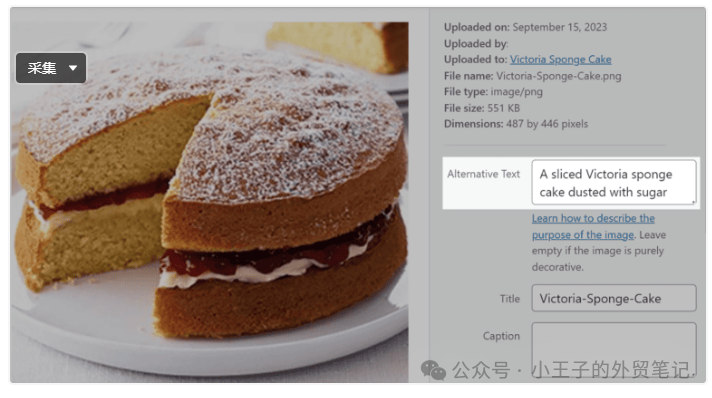
正如我之前提到的,替代文本在帮助 Google 和其他搜索引擎理解图像的内容和上下文方面起着至关重要的作用,特别是因为它们无法从视觉上解释图像。屏幕阅读器还会使用它来向视障用户描述图像。因此,它对于页面的可访问性和增强用户体验至关重要。另外,当图像本身无法呈现时,浏览器会显示图像的替代文本。这意味着您的替代文本需要具有描述性,并且您应该在其中使用相关的关键字。通过这样做,可以为搜索引擎提供必要的背景信息,你的图片与用户搜索查询保持一致。这可以增强它们在 SERP 和 Google 图片中的相关性。现在,让我们深入研究并探索使用它的最佳实践。替代文本最佳做法,创建替代文本时,一个好方法是想象有人在你闭上眼睛时为你朗读。如果你能在脑海中清晰地描绘出这一画面,那么替代文本就发挥了作用。如果使用 WordPress,那么将它们添加到图片中非常简单。有两种方法可以做到这一点。只需从存储的媒体文件中选择一张图片,就可以在屏幕右侧添加它。
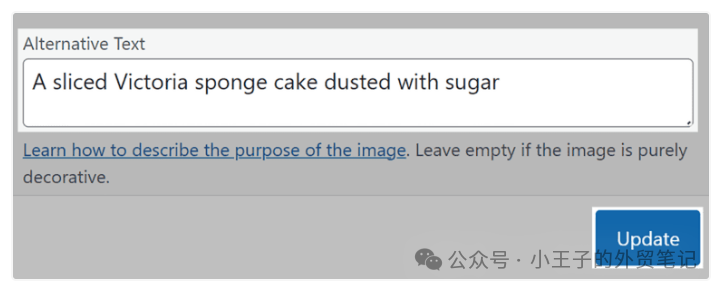
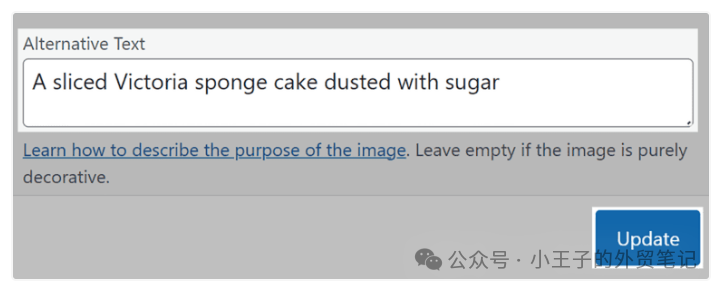
然后,从媒体库中选择您的图像,并在“替代文本”框中输入你的替代文本。
这是向已上传到你的页面或帖子的图像添加替代文本的更快方法,即使这些图像已经发布。在左侧菜单中,单击“页面”或“帖子”。

点击帖子中的图片,您将看到图片上方出现选项。点击铅笔图标:
接下来,在框中输入您的替代文本,然后点击“更新”。
5. 利用相关的图像文件名并包含关键字
图片文件名在帮助搜索引擎理解图片内容和与用户搜索查询的相关性方面起着至关重要的作用。因此,您应该使用描述性名称保存图片,而不是仅仅使用默认名称上传图片。
例如,假设将此图像放在页面上,其默认名称为“IMG_785432.jpg”。当 Google 抓取网页时,这不会为其提供图片的任何背景信息。这意味着当用户搜索您的关键字时,该图片出现在 Google 图片或常规 SERPS 中的可能性很小。相反,你应该给它一个描述性的文件名,如“red-ford-mustang-1967.png”。图像文件名也应该简短,并且你应该用连字符分隔标题中的单词,以便 Google 更容易理解。此外,我们还应该将关键字纳入图片标题和描述中,以确保图片出现在相关的搜索结果中。6. 使用响应式图像
在抓取和索引网页时,Google 会从移动浏览器的角度抓取网页。然后根据移动版本对网页进行排名。这被称为“移动优先索引”,它的出现是因为过去几年移动设备搜索量大幅增加。事实上,2023 年第一季度,移动流量占全球互联网流量的 58.33%。这意味着针对移动设备优化您的网站从未如此重要,包括您的图片。由于移动设备的屏幕比桌面屏幕小,因此必须使用响应式图像技术,使您的图像能够无缝适应响应式设计。这意味着浏览器可以以适合正在查看图像的设备的尺寸显示图像。如果使用 WordPress,则有大量插件可帮助您压缩和调整图像大小。以下是我挑选的 3 个插件:
- Smush:这是一个广泛使用的图像优化插件,可以在保持质量的同时自动压缩和调整图像大小。
- ShortPixel:此插件提供无损和有损压缩选项。它可以批量压缩图像,甚至可以提供 WebP 图像以加快加载速度。
-
Imagify:这是另一个用户友好的图像优化插件,可让您轻松压缩和调整图像大小。
如果打算编写自己的 HTML 代码来使您的图像具有响应性,那么这可能会变得非常复杂,因此我建议聘请一名网络开发人员或查看Google 的响应式图像指南。7. 通过字幕增强用户体验
图片说明是直接显示在图片下方的文本。它通常不只是描述图片,还会提供更多背景信息,如下图所示:
我知道你在想什么:“这对 SEO 有什么重要意义?”答案是,图片标题不会直接影响你的排名,但它们可以通过吸引访问者并鼓励他们在您的页面上花费更多时间来改善你的用户体验。当用户在网页上停留时间更长时,这会向 Google 发出信号,表明你的网页提供了积极的用户体验,并且让用户感到愉悦和有价值。这可能会带来更好的排名。
保持简洁但具有描述性
增加价值
添加关键字
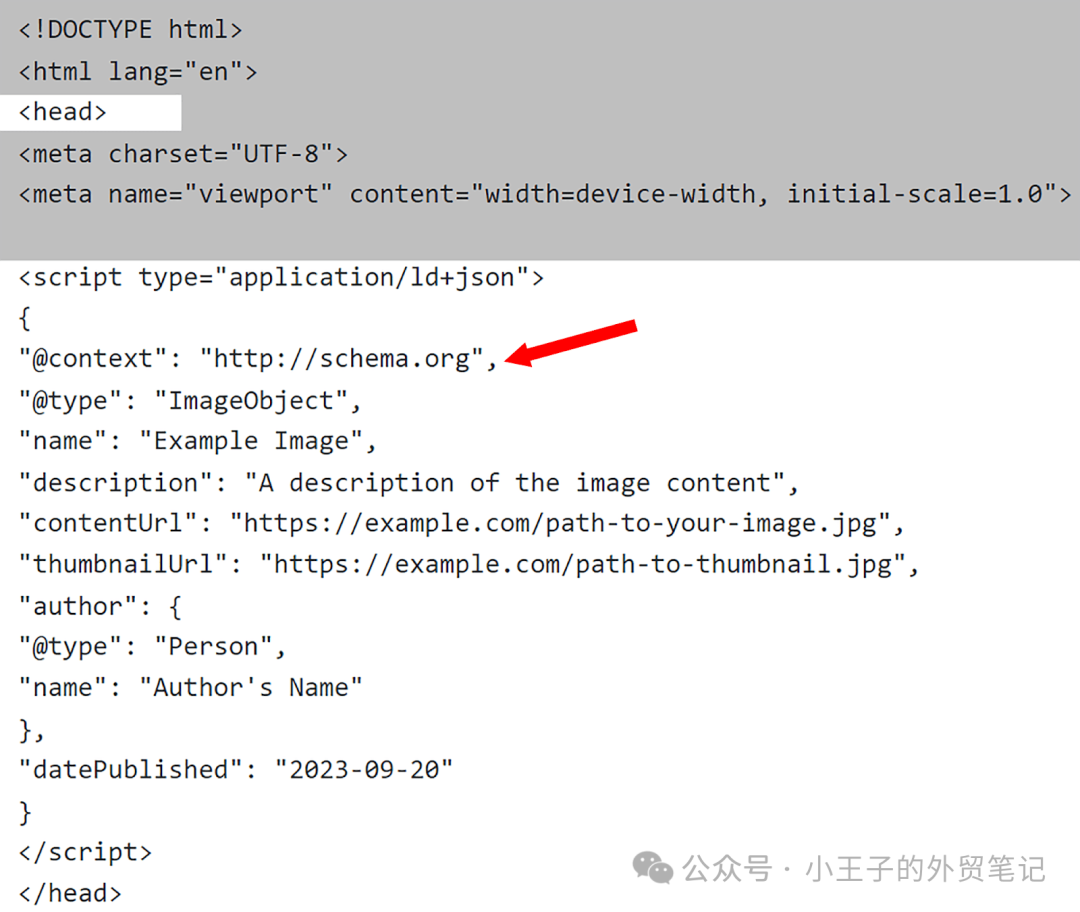
8. 利用图像的架构标记
有一种特定类型的架构标记称为 ImageObject。这是一种结构化数据格式,可让您向搜索引擎提供有关您网站上的图片的详细信息。它可以帮助搜索引擎了解图像的上下文和内容,从而可以更好地索引和在搜索结果中提高可见性。这意味着您的图片可能会被提供给那些正在积极搜索与您的领域相关的视觉内容的用户。实现 ImageObject 架构标记可以产生丰富的结果,其中可能包括图像缩略图、标题和其他视觉增强功能等功能。图像缩略图是由搜索引擎根据各种因素生成的,包括页面内容、页面包含的图像以及与搜索查询的匹配程度。这些引人注目的附加内容可以使您的列表对用户更有吸引力,并提高点击率(CTR)。
当您实施架构标记时,您可能会看到的丰富结果类型包括:
目前,Google 图片支持以下类型的结构化数据:
假设您经营一家销售鞋子的电子商务网站。如果您使用架构标记将图片定义为产品,Google 可能会在 SERP 和 Google 图片中的图片包中显示带有价格标签图标(通常称为“徽章”)的图片。为此,您需要向网页添加产品结构化数据。这意味着用户可以快速判断您的图片是否是他们想要的结果类型。如果他们打算购买鞋子,那么产品徽章会让他们知道他们可以通过点击您的图片来购买。如果没有显示徽章,那么他们可能会认为你的图片与一些内容有关,比如关于鞋子的博客文章。9. 使用独特的原创图像
你应该始终使用原始图片而不是库存图片。如果你的网站使用的图片与您所在行业的许多其他网站相同,那么就不会脱颖而出。此外,您不会向 Google 发出有关您网站可信度的良好 EEAT 信号。例如,如果你的博客是关于前往巴黎的,那么应该避免使用在数百个其他博客上见过的埃菲尔铁塔的图像。想想看——你会更信任一篇使用巴黎库存照片的博客文章,还是一篇作者参观巴黎最著名地标的照片的博客文章?显然,第二篇文章展现了更多的经验和可信度。当你尝试提高排名时,您不会简单地将其他网站的内容复制粘贴到您的网站上。您会花时间制作独特的原创内容,为用户提供价值。同样,库存图片不太可能对你的排名有很大帮助。另一方面,原始图片可能会从其他相关网站获得链接。例如,如果你创建了一个包含有关特定主题的有用信息的信息图,其他网站在创建有关该主题的内容时可能会想要链接到它。这有助于你的网站改善其反向链接配置文件,并可能带来更高的排名。好了,今天就先说到这里啦,直播感兴趣的可以预约喽~如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )
网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)



























发表评论 取消回复