当网站开始有真实流量进来后,随着流量的增加,弃购(checkout abandon)就随之产生了。关于弃购产生的原因,其实是customer在网站上购物的消费行为心理的一种行为体现。那么,弃购产生的原因是什么?我们怎么监控弃购数据?怎么优化弃购率?弃购发生后如何做弃购挽回?这篇公众号文章就从这几个维度把这些问题阐述清楚。
第一部分:弃购产生的原因
1、感性上的弃购
这里讲的“感性”,其实就是客户进入网站后的第一印象。它包含的是多方面的因素:网站整体的视觉、访问体验、落地页宣传是否与推广宣传一致、网站物理层面的加载速度等;

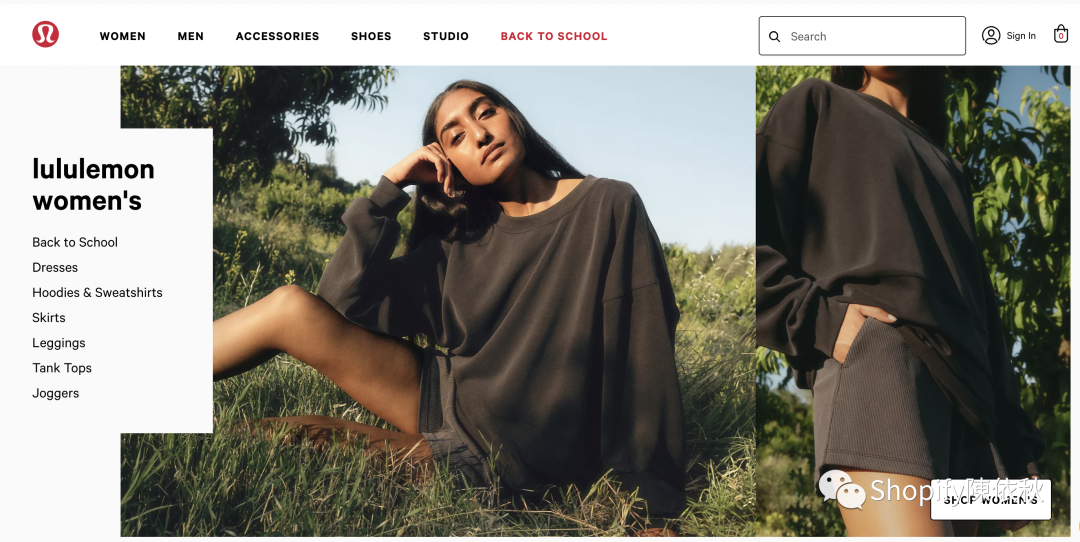
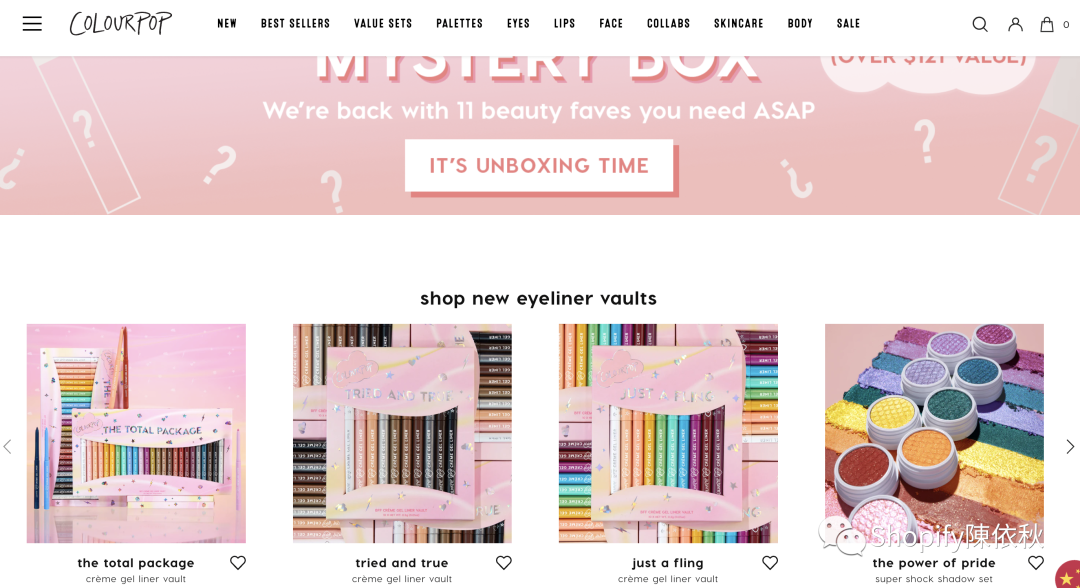
网站的视觉保护整体的视觉是否一致、内容框架是否布局合理,图片是否品牌化,甚至细节到字体和按钮的颜色、icon图标等等。整体来说,我们需要结合我们的品类给客户呈现一个品牌化的视觉,在操作层面,尽可能做到网站的配色搭配一致,风格突出,然后在影响转化的图片(banner、主图、详情页图)我们需要记住2个原则:真实场景化图片+动态元素。实际上经过我们的验证,有着真实的图片场景和动态的效果(gif+video)相对于静态、单一合成的图片来说更具备对客户转化层面的吸引力。之所以呈现这样的数据效果,是因为客户更信赖于真实的营销行为,相对于传统的P图、单调宣传外,客户更容易被真实的营销素材所打动。所以,从这一点来说,对我们的素材设计能力提出了更多的需求。

在具体执行过程中,我们可以利用KOL素材+upwork等平台外包拍摄一些真实的场景素材填充在网站的首页、详情页里面,增加客户的信任感,同时,也增加网站整体的信任度。

对于“真实场景”的表现形式,可以进一步拓展思路。如上面这种聊天对话框形式,就显得比较有情景代入感,展现形式又比较新颖。
2、访问层级上的弃购
对于一个网站而言,大多数情况下首页是我们各个渠道使用最多的网站落地页。所以,首页的流量和权重一般是最高的。对于品牌站(垂直站)而言,我们需要的是尽可能引导网站的访客在网站上多浏览我们的页面,一是让客户更好的了解我们的品牌和产品内容,二是多看可以增加用户交叉购买的机会,符合品牌站品类化运营的特点。而所谓的爆品站,则重视详情页本身的设计和引导用户快速进入结账流程的能力,这是因为爆品站更看重的是产品和广告视频素材对客户冲动性下单的催化能力,所以,爆品站不涉及到全站的运营,重点是引导客户快速进入下单流程。这是2种模式最大的区别。基于上面的总结,我们品牌站需要在首页布局更多的能引导用户进行深度访问的入口,这个里面最错误的一种做法就是将大量的详情页入口布局在首页。

如上图所示,在首页上大量的详情页入口会将首页的用户快速导入网站的最底层,也就是product page。大家知道,google shopping和facebook ads大部分情况下都是直接引流到product page,所以从数据层面来看这2种广告形式的一个比较大的特点就是bounce rate过高,一般会大于70%。如果将首页大部分的流量直接通过详情页入口导入,会大大降低网站流量的访问深度,增加用户的跳出。
正确的做法是,在首页布局大量的模块化内容入口。这些模块可以是网站的活动banner、类目banner、内容模块、引导式购物系统。不管什么样的形式,目的就是增加用户的访问深度,引导用户浏览更多的内容页面。当然,这里有一个前提,就是我们网站的流量精准性假定是ok的。如果精准性有问题,那本身也会有很差的表现。

像reolink针对用户对技术性的产品可能存在选择的疑惑上线的solution finder系统,引导用户一步步找到最适合自己的产品。在这个过程中,客户对使用场景的选择其实帮助网站运营提炼了更多的用户画像特征,帮助后期精细化remarketing提供了更多的数据支持;

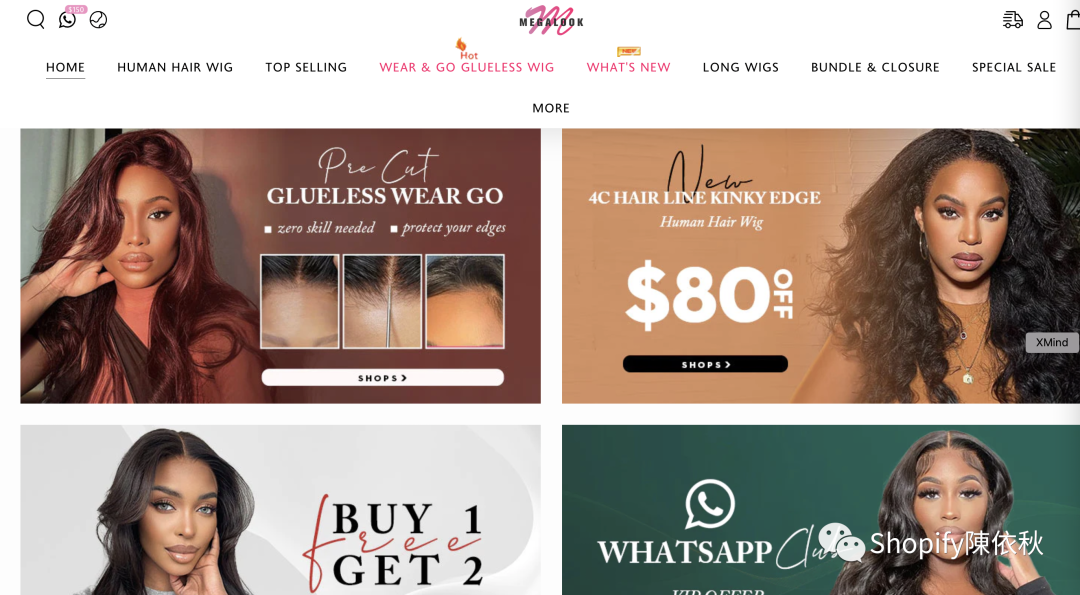
像megalook在首页布局了大量的活动banner入口,引导用户访问活动落地页,通过落地页更利用转化的氛围吸引了用户更深度的访问;

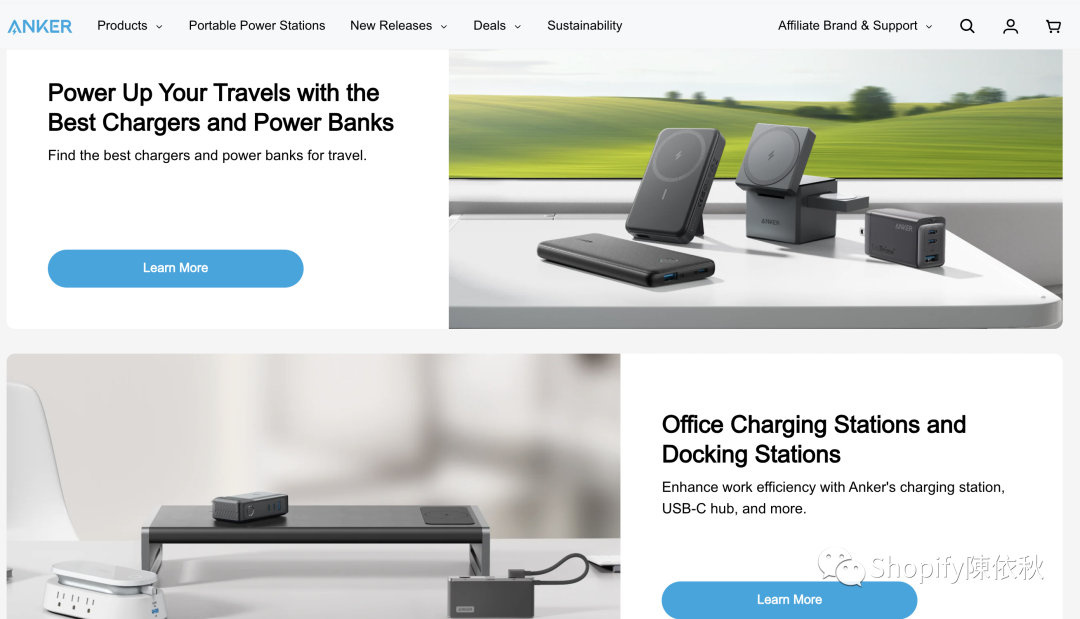
像anker场景化的banner入口引导用户进入各种场景的产品筛选入口,大大增加了用户的访问体验;
整体而言,从访问层级上我们需要布局较多的内容引导用户加大访问深度,避免快速地跳出。一个良好的访问体验水平,跳出率应该控制在50%以下;
3、是否存在虚假宣传
所谓的虚假宣传,大概就是避免“挂羊头卖狗肉”的情况。假定网站的引流精准性问题,你所有用来吸引用户进入网站的宣传渠道涉及到的宣传问题,比如广告的文案、邮件的文案,需要与流量进入网站的落地页保持一致;这个里面常见的就是宣传的服务、活动、产品内容和用户的实际需求差异太大,造成了用户满怀期待进入网站,失望跳出。还有一种情况,就是网站呈现的内容没有给客户一个很好的解决方案。

例如上面这个网站大量的流量都是基于blog seo的流量导入,blog呈现的内容是一种针对产品错误代码的解读,但是并没有给出错误代码的解决方案。所以,流量的基数大,但是跳出率高;

例如yeswelder的blog内容,原创度、专业性很强,但是内容太长太多太晦涩,可读性较差,缺少营销入口设计,这个也是需要避免的;
正确的做法是提供与客户需求一致的内容,并且兼顾营销设计,而且考虑用户潜在的需求;


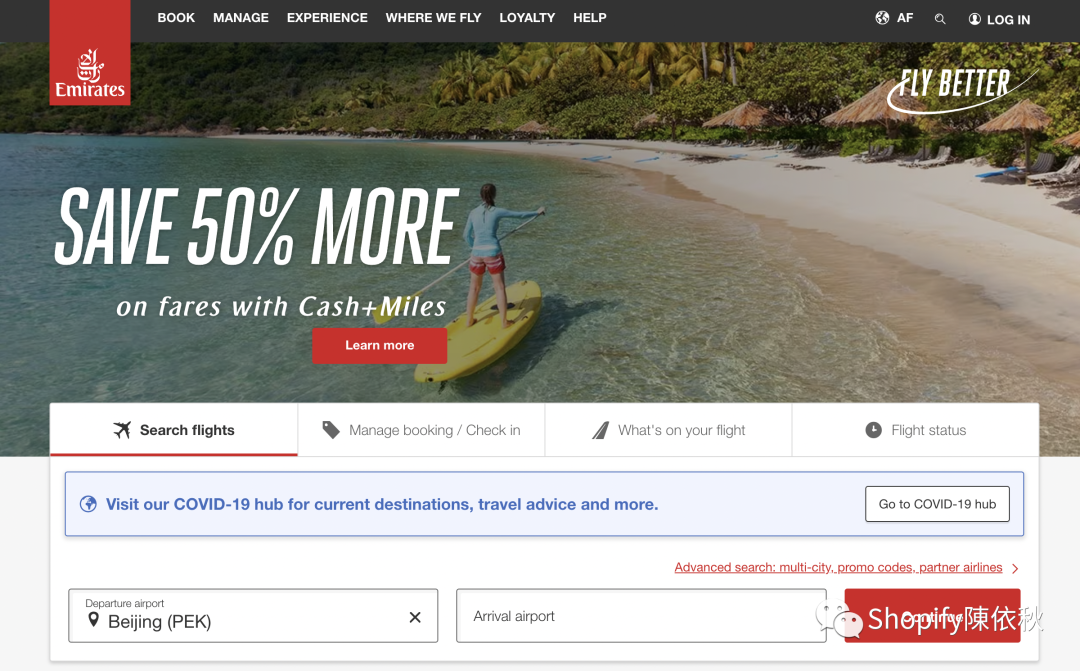
比如阿联酋航空网站,除了票务的预定入口外更多的是呈现用户到达目的地后可能会用到的服务,比如安全、转机、交通等潜在的需求内容。这是一个非常经典的案例,订票只是表面的需求,一站式潜在内容的布局能购更好的吸引用户增加访问深度。
4、物理层面的访问体验
所谓物理层面的访问体验,主要是指的是网站的加载速度,访问流畅性。基于shopify的平台目前因为是多节点CDN,所以在服务区的安全性、稳定性上是没有太大的问题,大部分情况下我们的访问速度都是安全的。但是需要注意的是,网站的图片、视频类内容过大,可能会影响加载速度。还有app太多,在加载过程中的js缓存可能也会影响速度,所以需要避免同质化的app,尽量减少不必要的app; 除此之外,要担心这一块的主要是自建站。
自建站主要是指基于magento、zencart等开源电商系统完全自己写出来的网站,在代码层面和运维层面依赖技术的权重会较高。除了网站页面的内容呈现,网站的访问和安全性需要运维同事自己搭服务器做防护。在这个过程中,如果网站的运维做的不好或者有漏洞,网站容易在面对高并发量访问的时候宕机,或者被挂恶意代码攻击。比较常见的类型就是在支付环节出现问题,例如客户付款页面加载不出来,或者跳转到其他网站实现了支付。这些环节都是极大地损害用户访问体验的。所以,如果是自建站在这一块要特别注意,做好防护和网站的访问体验。
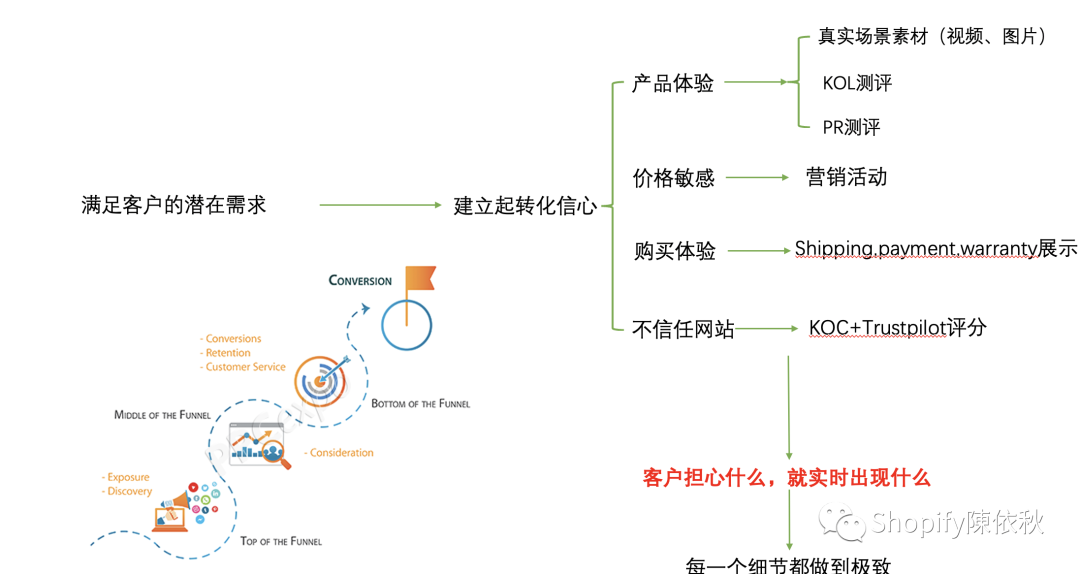
5、信任度和转化周期
随着从传统的铺货,低客单价物美价廉模式向细分垂直品牌化、高客单价转型,客户对转化的要求是越来越高的。从数据层面我们其实可以看出,高客单价的产品往往有比低客单价产品更长的转化周期:

如上图,平均AOV €4.24,在1次互动发生转化的占比为76.23%;

如上图,平均AOV$601.39,在1次互动发生转化的占比为54.89%;
可以看出,AOV水平越高,客户越容易产生弃购。从消费行为心理学上,价格越贵客户需要考虑的因素肯定会更多,这个很好理解。另外,从购买的转化信心角度,如果客户在浏览网站后对网站的信心不足,也容易产生弃购;
第二部分:我们怎么监控弃购流失

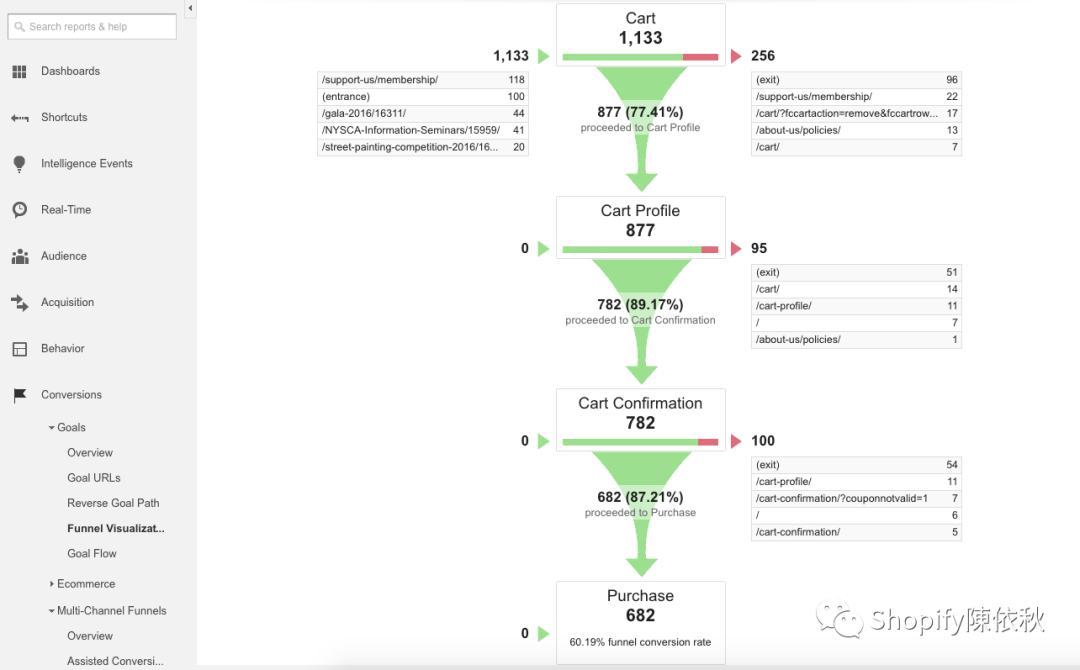
在shopify标准结账流程里,我们可以监控add to cart, start to checkout, shipping method, payment method, checkout success各个环节的通过率。以此来评估在结账流程中我们的流失情况。一般情况下,我们需要保证add to cart, start to checkout 的通过率》50%,才算达标;然后shipping method,payment method,checkout success这几步要100%的通过,否则,需要检查运费模型、支付通道成功率等环节的问题,进行优化;

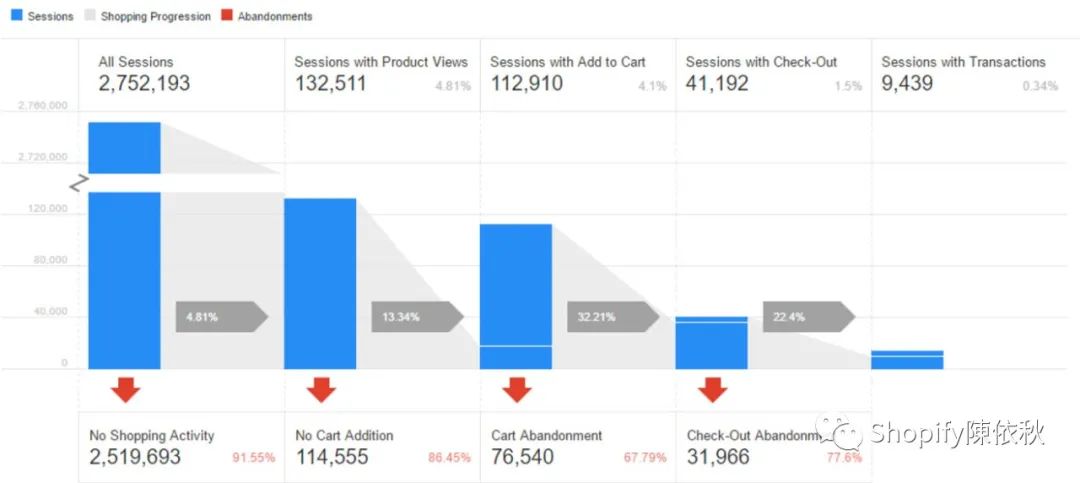
另外,shopping behavior报告也可以从访问的全流程看出各个模块的流失率水平,找出存在问题的环节;
第三步:如何降低弃购流失率:
1、详情页维度的弃购降低
详情页是用户进入结账流程的入口,在转化流程上数据指标的体现就是add to cart rate.

影响加购率的因素主要要思考客户在下单前会犹豫什么,实时提供内容打消客户的疑虑:

一般来说:我们建议详情页要避免出现单一只讲产品功能参数的内容,更不要复制amazon a+;我的建议,从上到下可以布局这样的内容:
seo品牌化描述+产品功能细节展示+真实客户使用场景展示+第三方评价模块展示;
这里重点就是要讲这个真实客户的使用场景和第三方评价:
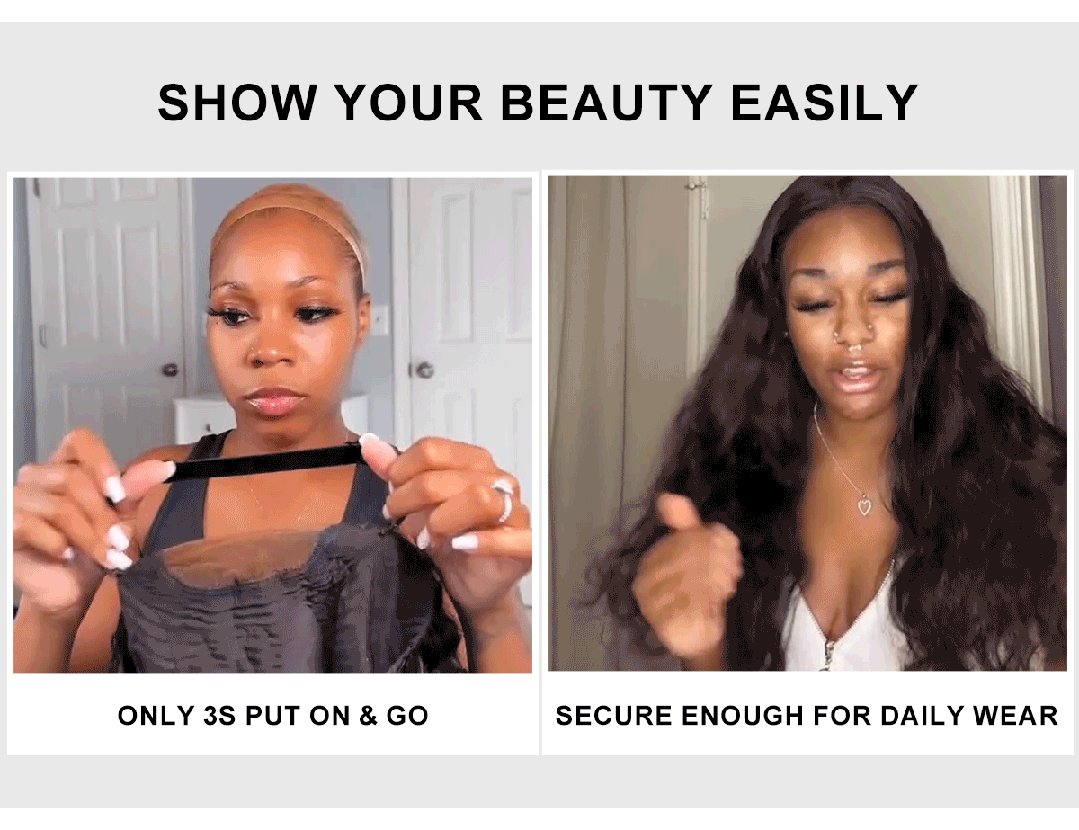
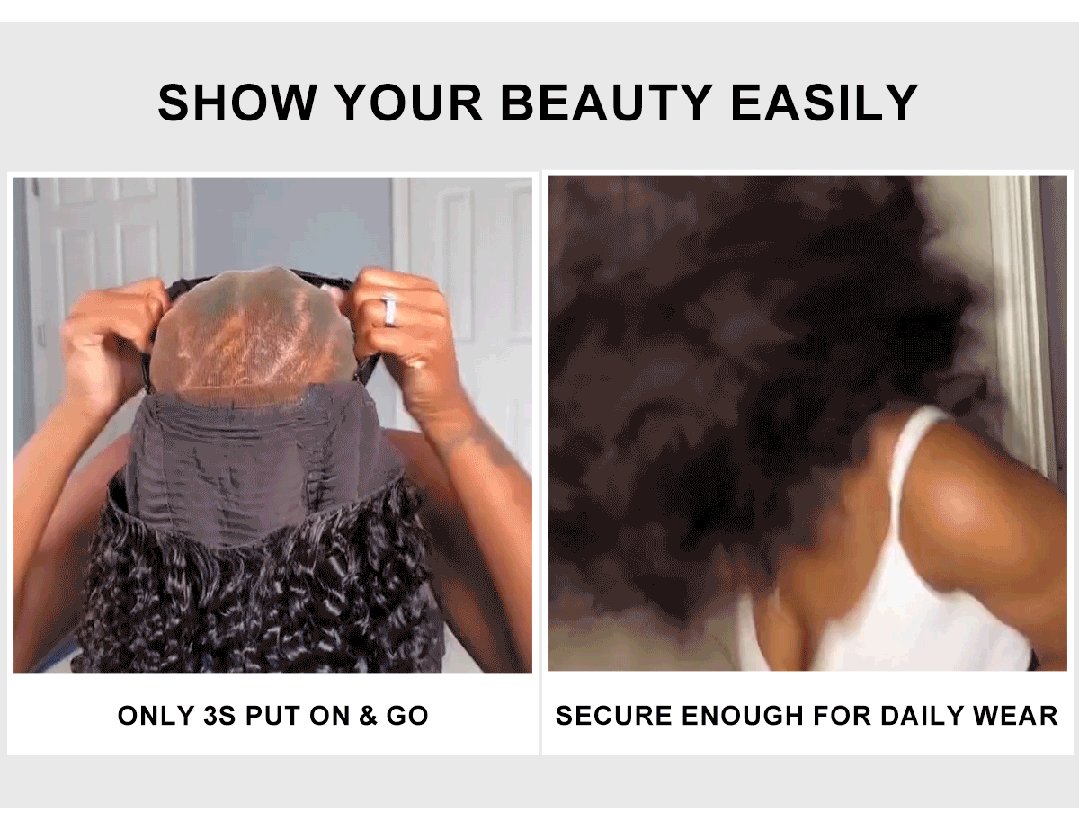
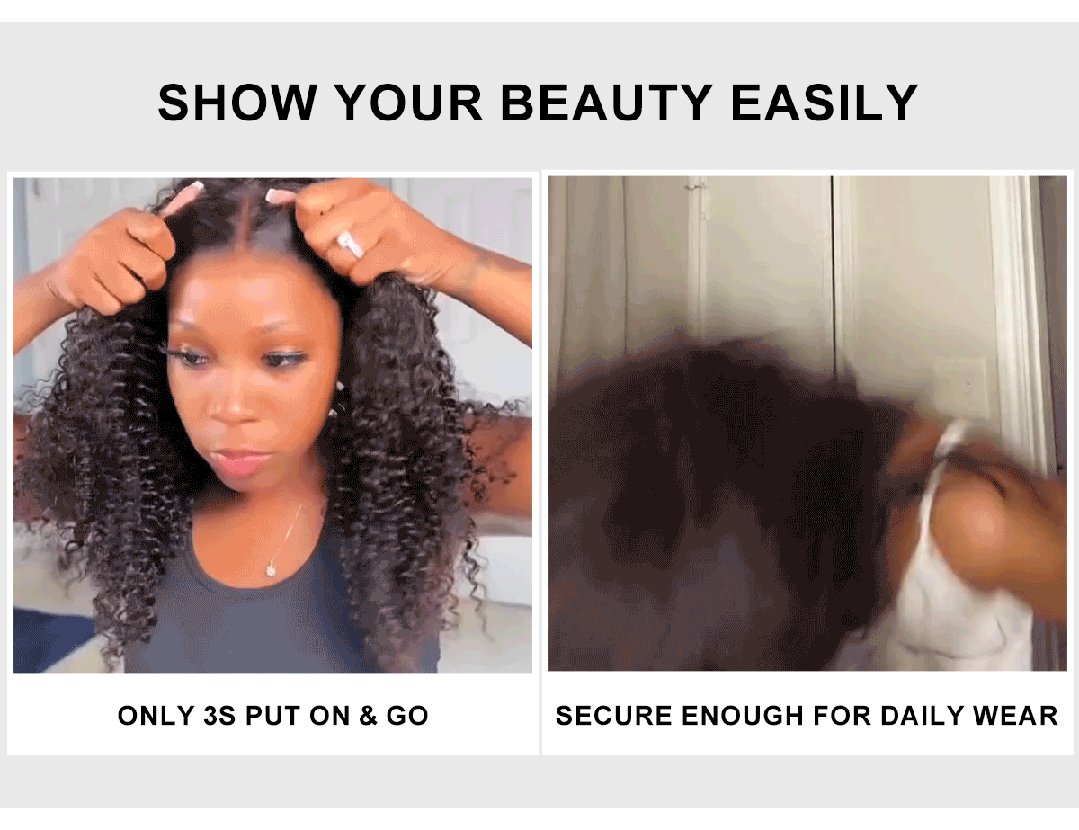
真实客户使用场景:

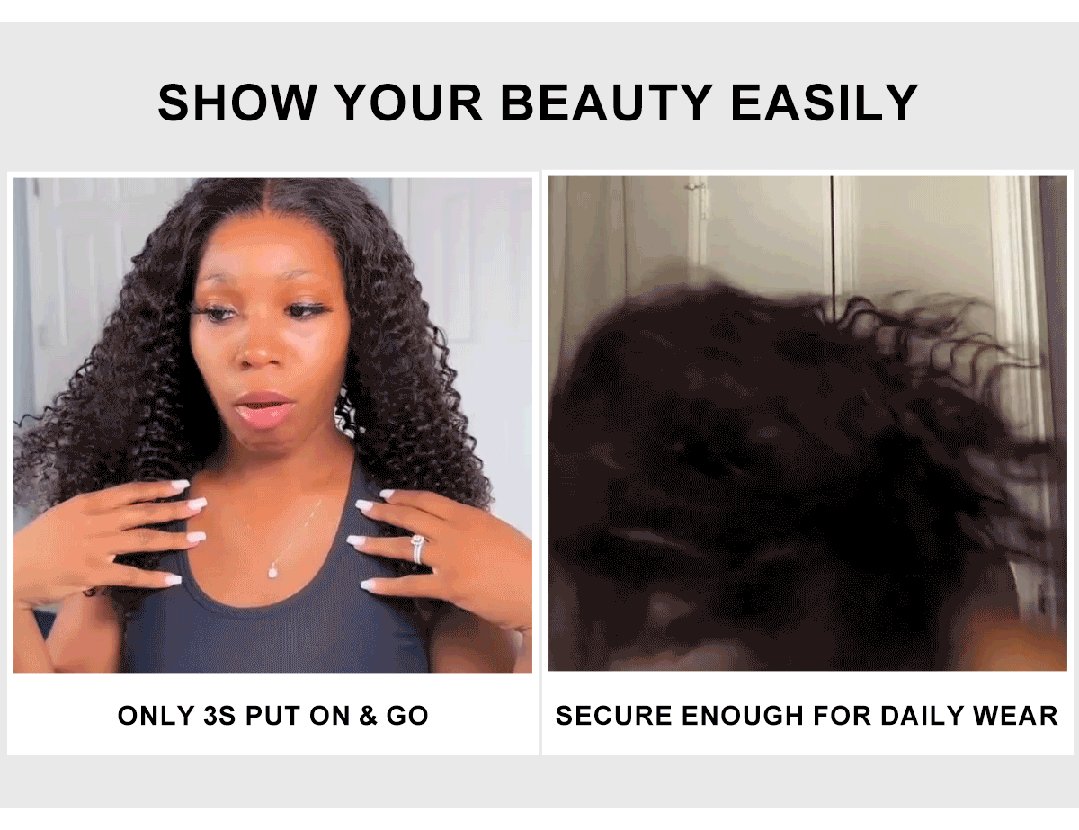
类似上面的动态图片,可以大大提升用户使用产品的真实场景感,最大化的代入用户,提升加购信心;

还有这种boxshow,放一些和我们网站产品包装盒的合影也可以增加品牌的真实场景感,帮助客户建立起购买信心;
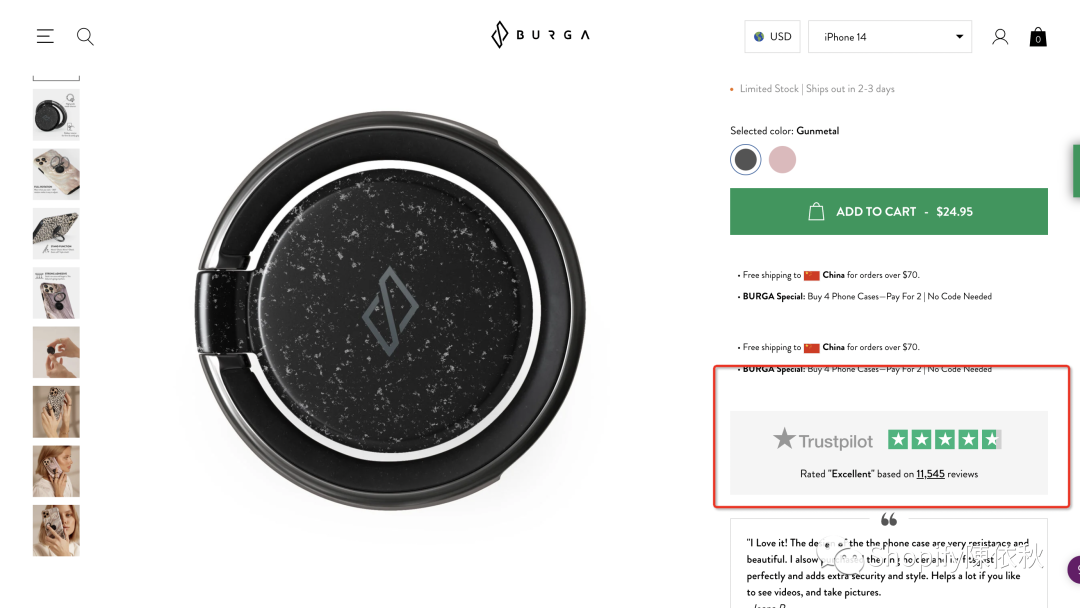
另外,要特别强调第三方评价的重要性。相对于传统的插件生成的product review展示模块,以trustpilot为代表的第三方评价在customer购物过程中对加购率和转化率提升更有促进作用,所以,一定要认领、认证网站的trustpilot page,体量大的可以选择和trsutpilot官方合作,极大程度的来提升回评率,并且借助第三方评价来提升加购率、转化率、降低弃购流失;

如上图burga所示,详情页的add to cart按钮下布局了trustpilot的评价,可以极大的让用户在加购前信心不足的时候增加购物的信心,快速提升加购率;
2、加购过程中的弃购流失

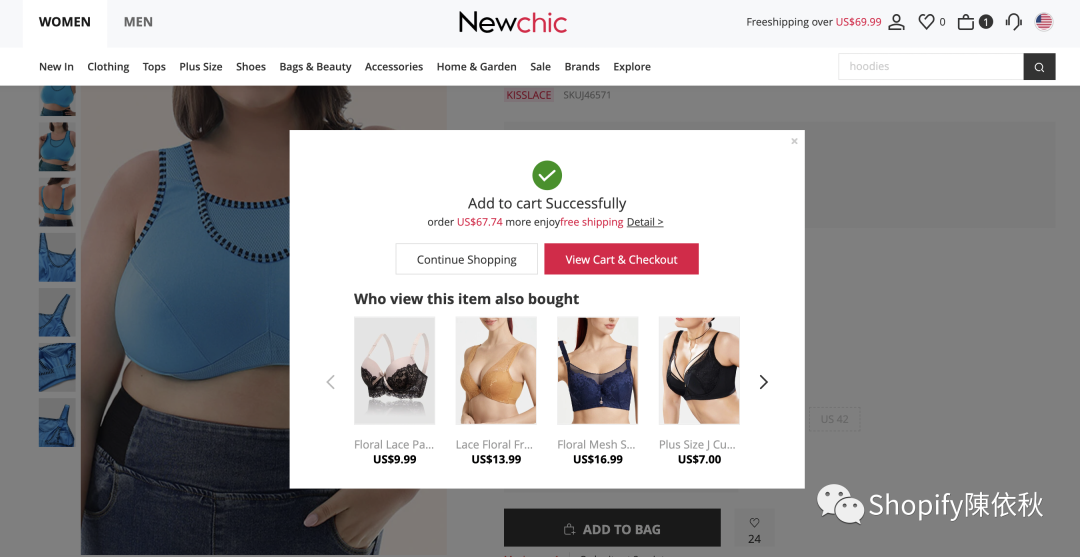
基于某些店铺模版的原因,部分网站在加购流程中会忽视一个问题:如上图所示,当客户在加购产品后出现一个提示页面,只有进一步点击才能进入购物车页面。这个过程中实际上相当于在加购环节里面增加了一个步骤,实际上增加了一个步骤就增加了一步流失的机会。所以在加购环节过程中,尽量避免出现类似这样增加步骤的设置,还有尽量出现一些干扰用户进入下一步的内容,比如添加note,出现一些relevent products的选项;在这个环节,运营层面需要保证的就是让客户专心、快速进入后续的支付流程;
3、发起结账页面的流失

如上图所示,在客户真正开始准备发起结账的start to checkout page,一般这个环节都会存在流失率偏高的情况,但是我们仍然要优化至50%以下的流失率。
如果是plus版本,可以优化的地方还有右边total下面的部分;如果是标准版本,我们主要是优化2个地方:
一是顶部的banner,这里建议从左到右展示logo图片+分期支付图标+trustpilot评分,会大大的降低该页面的流失率;二是在表单部分的缺省文案里,可以从后台设置该区域文案的内容维度进行优化,比如写一些诱导客户进入下一步的内容,可以提示这个环节的通过率;
还有一个环节,进入下一个环节的按钮颜色button color,也可以测试不同颜色的通过率,这个也会影响这部分的流失情况;
4、后续流程的流失
第一个要考虑的是快捷支付按钮跳转对流失的影响,比如上面的express checkout 跳转,我们需要监控各个支付通道的成功率和整体的占比,来评估这一块的影响;
另外,后续的流程主要是选择运费模型+支付通道,这一块如果出现流失,则需要优化我们的运费模型,或者支付通道,比如本地化通道的接入,信用类通道的接入比如https://www.clicklease.com/等;
第四部分:怎么做弃购挽回?
当弃购行为发生后,我们要考虑的就是最大程度挽回弃购订单。这里的挽回对象就是发生弃购行为的用户,主要包括两大类:浏览型弃购+发起结账型弃购。浏览型弃购主要是订阅了我们newsletter然后浏览详情页后未进入后续流程的用户,发起结账型弃购就是填写了收货信息未进入后续支付流程的用户。对这些弃购的用户,我们主要用以下方式来做弃购挽回:
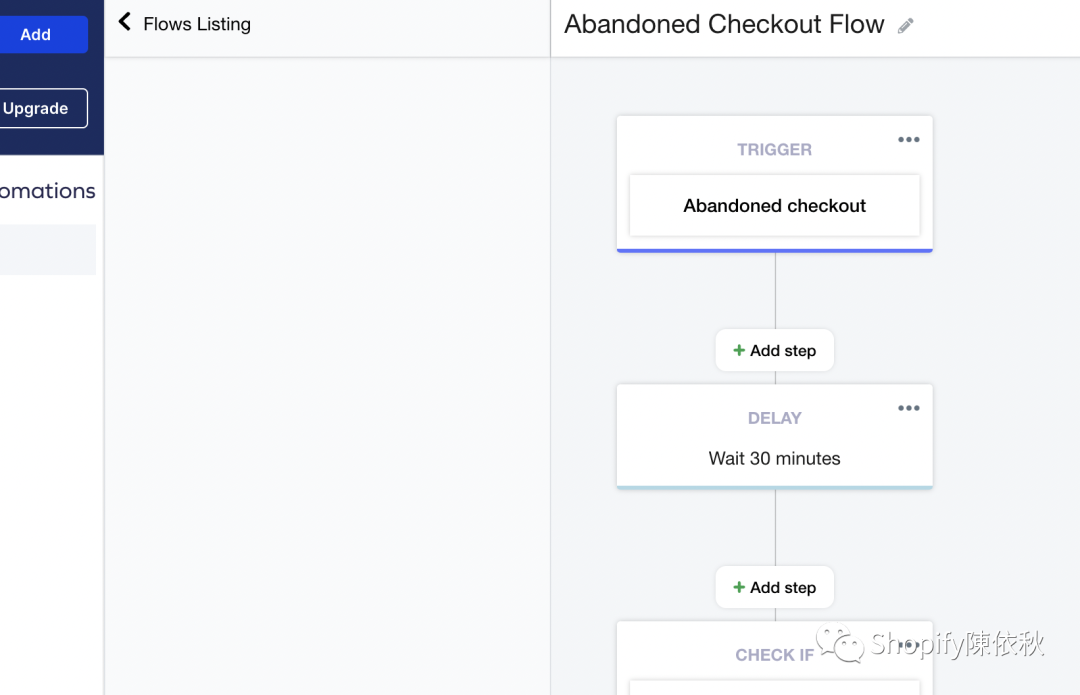
1、使用自动触发类弃购挽回的funnel automation email挽回


强烈推荐大家使用omnisend的automation funnel,可以很灵活的配置多样化的漏斗,根据不同的触发场景来触发弃购挽回邮件;
当然,在具体的funnel配置过程中,邮件的发送时间间隔、邮件的内容设置技巧都需要很细节的配置,今天我们在这里不一一阐述;
2、使用短信类的automation funnel来进行弃购挽回

如上图所示,可以使用smsbump来配置短信类的自动触发挽回漏斗。
邮件和短信是2种不同的触发用户的渠道,所以不用担心客户收到会觉得烦躁。实际上,短信的触达率会更高,转化率会更好。
3、使用remarketing ads来做弃购挽回

使用google,criteo,facebook ads等广告产品针对checkout abandon的群体进行remarketing ads,也是很好的挽回订单,增加弃购用户对于网站二次触达的机会的很好途径。这个里面的细节就是做好广告的landing page,广告图的设计也很重要;
综上,客户在网站上的弃购行为前后牵涉到的环节很多很多,需要运营、推广各个模块都通过数据层面的监控来把握弃购发生的原因,然后通过数据监控,制定出合适的挽回策略,最终才会有比较好的挽回效果。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复